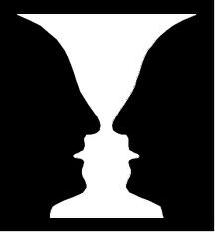
Remember those optical illusion pictures that look like a wine goblet in the centre of the page, but when you refocus your eyes you see two faces in profile? That’s an example of using negative space. When you see the goblet, the “faces” are the negative space. When you see the faces, then the goblet acts as the negative space. In both cases, negative space helps create the image. Like so:

Of course, in website design you’re not looking to create strange, illusory shapes in the middle of your homepage. However, understanding negative space can impact the way the eye sees and relates to a page.
In web design, negative space refers to the area between objects on the page. It can be any colour – though “whitespace” is a common term in website design. However, using negative space is not the same thing as creating sparse, minimalist websites.
In logos, negative space is often used to create an image within the main graphic. A famous example of this is the arrow between the E and the X of the FedEx logo.
In terms of the different aspects of a web page, negative space gives each individual element room to be understood. For example, if you have a header containing your primary navigation, then leaving a space between the header and the main page content allows the eye to process this as a separate part of the page.
However, if you compress the navigation bar right up against the content beneath it, then the elements become less distinct and harder to understand. Both usability and attractiveness suffer as consequence.
Negative space is something that takes practice to master. The best website designers know at a glance if something needs shifted a little to improve contrast or if it needs to be isolated to draw the eye towards it. But, if you make a conscious effort to notice the space around your design elements – you can make a big difference in the impact and effectiveness of your page.